Inthe realm of web design and development, a groundbreaking shift is occurring, courtesy of Artificial Intelligence (AI). Imagine creating a visually stunning website without writing a single line of code. This concept is no longer a futuristic dream but a tangible reality. In this blog, we explore how AI-powered tools like Midjourney and ChatGPT are revolutionizing website creation, enabling anyone to design and deploy websites with ease.
The AI-Powered Design Journey
The journey begins with Midjourney, an AI tool that’s making waves in the web design world. Midjourney facilitates the creation of unique AI-generated artwork, which can serve as the cornerstone of your website’s design. By joining the Midjourney beta and diving into its Discord community, users can initiate the design process with simple commands, guiding the AI to produce tailored website designs.
Crafting Your Design with Midjourney
The process starts with a basic command, prompting Midjourney to generate a preliminary design. Users can specify their requirements, adjusting variables like style and version to influence the AI’s creative direction. This initial design serves as a foundation, which can be refined and iterated upon based on user feedback and additional contextual input, ensuring the output aligns with the desired aesthetic and functional criteria.
Harnessing the Power of AI in Design
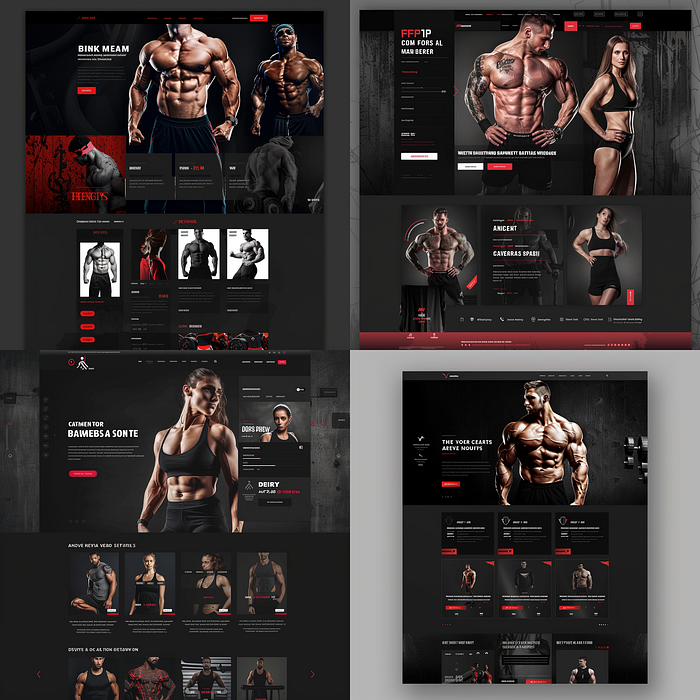
When embarking on the design process, the initial step is to engage with an AI tool like Midjourney, which serves as a creative partner in generating initial design concepts. To illustrate, consider a designer aiming to create a website for a fitness clothing line. The designer would use a specific prompt like
/imageCreate a homepage for a bodybuilding clothing, website store, professional — stylize 500.
This command is a directive to the AI, instructing it to generate images of website designs that are not only visually appealing but also thematically aligned with fitness apparel, applying a stylization level of 500 to strike a balance between creativity and clarity.

Now, having reviewed the designs, I’ve selected the fourth design and tasked Midjourney with creating an e-commerce homepage for a bodybuilding clothing store. The prompt provided is /image Create e-commerce homepage for a bodybuilding clothing, website store, professional, ux ui, ux-ui, website --stylize 500.

In developing our design theme, we combined ChatGPT’s creativity with UX/UI principles. This collaboration allowed us to explore innovative ideas while ensuring usability. By blending these elements, we crafted a theme that reflects our brand’s identity and prioritizes user needs. This approach resulted in a visually appealing and user-friendly design, enhancing the overall experience for our audience.
- Color Scheme: Opt for a robust and intense color palette that resonates with strength and determination. Black and dark gray can serve as primary colors, symbolizing power and resilience, while accents like red or metallic silver can add energy and intensity, highlighting key features and calls to action.
- Typography: Choose bold and impactful fonts that convey strength and are easy to read. The font should be modern and assertive, reflecting the hardcore nature of the fitness community Darkcave caters to.
- Imagery: Use high-quality images that showcase the apparel in action, featuring individuals who embody the brand’s ethos. These images should be dynamic and inspiring, illustrating the intensity of workouts and the durability of the clothing.
- Layout: The website should have a clean, organized layout with easy navigation. Given the brand’s emphasis on community and quality, the design should facilitate easy access to product categories, brand stories, and community engagement opportunities.
- Interactive Elements: Incorporate elements that engage users, like customer reviews, workout tips, and community highlights. Interactive size guides and detailed product information can enhance the user experience.
- Mobile Responsiveness: Ensure the design is fully responsive, providing a seamless experience across all devices, reflecting the brand’s modern and accessible ethos.
“Design an e-commerce homepage for a bodybuilding clothing store, focusing on a robust and intense color scheme with black and dark gray as primary colors, accented with red or metallic silver for energy and intensity. Utilize bold, impactful, and modern typography that reflects the strength of the fitness community. The imagery should feature high-quality, dynamic photos of individuals wearing the apparel, emphasizing the brand’s ethos and the clothing’s durability. Ensure the layout is clean and organized, promoting easy navigation to product categories, brand stories, and community engagement. Include interactive elements like customer reviews, workout tips, and community highlights, along with an interactive size guide and detailed product information for a superior user experience. The design must be mobile-responsive, ensuring a seamless experience across all devices. Aim for a professional look that captures the essence of ux-ui design principles, making the website both appealing and functional for bodybuilding enthusiasts.”
I asked to simplify
Create a homepage for a bodybuilding clothing e-commerce site. Use a color scheme with black, dark gray, and accents of red or silver, symbolizing strength and energy. The site should feature bold, modern fonts and dynamic images of people wearing the clothes, reflecting the brand’s spirit. Ensure a clean layout for easy navigation, highlighting products, brand stories, and community features. Add interactive elements like reviews and workout tips, ensuring the site is mobile-friendly for a seamless experience across devices.

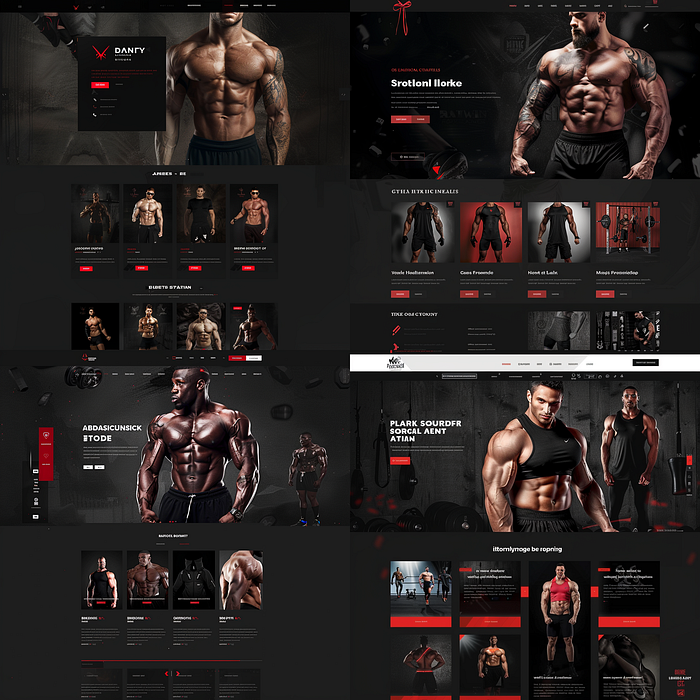
In the process of creating a website design using AI, after generating multiple design options, you refreshed the designs until you found one you liked. Once you identified the preferred design, I selected “V2,” indicating mychoice of the second version presented by the AI. This chosen design will be the basis for your website’s development.
Now, let’s refine the AI-generated design for your bodybuilding clothing e-commerce site by infusing it with Nike’s distinctive style. Here’s how we’ve articulated this request to the AI:
“Create a homepage for a bodybuilding clothing e-commerce site, drawing inspiration from Nike’s style. The design should employ a color palette featuring black, dark gray, and accents of red or silver, which resonate with strength and energy. Opt for bold, modern fonts and dynamic imagery that not only highlights the apparel but also reflects the brand’s ethos. The layout needs to be clean and intuitive, mirroring Nike’s approach to ensure users can easily navigate through product categories, learn about the brand’s story, and engage with community features. Include interactive elements like reviews and workout tips. Moreover, the website must be mobile-responsive, providing a consistent and smooth user experience across all devices. This design should represent a harmonious blend of your brand’s unique identity with the iconic style of Nike.”
By incorporating these specific elements, the design will capture the essence of Nike’s branding while tailoring it to fit the unique identity and requirements of your bodybuilding clothing brand.
I’ve streamlined the request for the website design, focusing on essential elements that capture the Nike-inspired aesthetic. Here’s the simplified directive:
“Design a bodybuilding clothing website homepage with a Nike-inspired style. The color scheme should include black, dark gray, with red or silver accents to convey strength and energy. Use bold, modern fonts and dynamic images that embody the brand’s vitality. The layout must be clean and user-friendly, emphasizing products, brand narrative, and community engagement. Incorporate interactive elements like reviews and workout tips to enhance usability across all devices.”

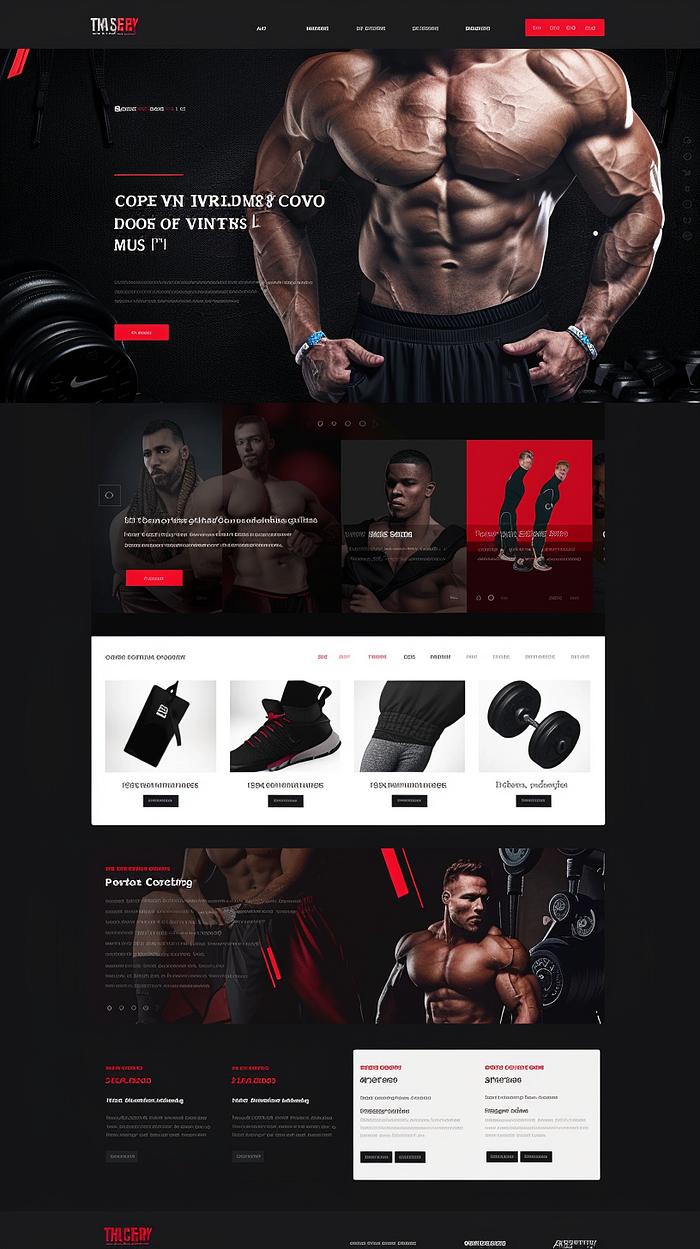
After selecting a design version I liked for the bodybuilding clothing website, I added “ — ar 9:16” to the prompt. This addition specifies the aspect ratio for the design, indicating you want the output to be in a 9:16 aspect ratio, which is typically taller than it is wide, often used for mobile device displays. This ensures the design will be optimized for viewing on smartphones and other devices with similar screen dimensions, enhancing the user experience by ensuring the design is visually appealing and functional on vertical screens.

By adding “ — chaos 9” to your design prompt, you’re instructing the AI to introduce a higher level of randomness or variation into the design process. This parameter is often used to explore more creative, unconventional, or unexpected design elements. The “9” indicates a relatively high degree of chaos, suggesting that the resulting design might deviate significantly from conventional or expected norms, potentially leading to unique and innovative design outcomes. It’s a way to experiment and see how a more unpredictable approach influences the final design of your bodybuilding clothing website.
Your opinion matters! We’ve been experimenting with some exciting new designs for our bodybuilding clothing website, and we’d love to hear your thoughts. Take a look at the different versions we’ve created — some are sleek and straightforward, while others are bold and unconventional, thanks to a dash of creative chaos. Tell us which design you think is better and why. Your feedback is invaluable as we strive to create a website that resonates with you. Comment below with your favorite design and help shape the future of our brand!
interested in more insights on fitness and supplementation? Dive deeper with us at shopdarkcave.com for more informative articles tailored to your fitness journey!
0 comments